
오랜만에 포스팅하는 중.
이번 포스팅의 정리는 퍼블리싱 작업 중 자주 나오는 회원가입(정보입력) 페이지와 같은 경우에 해당하는 내용이다.
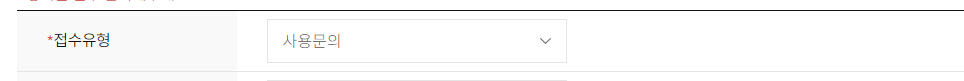
보통 정보입력 부분에 필수 입력하는 부분을 *와 같은 표시로 나타내주는데,
이 경우 * 표시가 텍스트 뒤에 붙는다면 크게 상관이 없겠지만, 앞에 position:absolute를 써야하는 경우가 발생한다.
그런데 이때, th와 같은 table-cell 에 position:relative를 주게되면 크롬에선 정상적으로 표현되나,
ie에서 table-cell이 가지고 있는 border값이 뭍히는 경우가 발생한다. (position값을 제거하면 다시 나타난다)
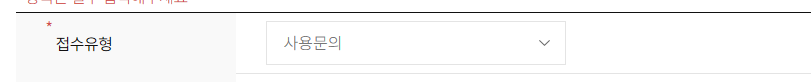
이럴 경우는 th>div 를 둬서 div부분에 position:relative값을 주거나, 디자인의 변화를 주는 것도 하나의 방법으로 보인다.
아래는 같은 소스로 다르게 표현된 화면을 첨부하였다.
같은 소스, 다른 표현 )


'Publish > CSS' 카테고리의 다른 글
| 안드로이드 모바일 자동 조절 폰트 (0) | 2021.06.30 |
|---|---|
| 요새 많이 쓰이는 단위 정리 (vh/vw/calc) (0) | 2021.06.30 |
| css만으로 탭 구성 하기 (0) | 2021.06.30 |
| 멀티라인 말줄임과 폴백(fallback) CSS (0) | 2021.06.30 |
| .svg를 웹폰트화 하기 (0) | 2021.06.30 |



